摘要
搭建个人博客后,我遇到了一个问题:每次访问都需要输入端口号,这不仅不便利,还影响了博客的分享和搜索引擎收录。为了解决这个问题,我开始探索使用CloudFlare进行域名解析和DDNS配置的解决方案。
前言
虽然可以通过设置导航页和保存书签来简化访问流程,但我更希望博客能够更容易地被分享和收录。因此,我决定利用CloudFlare来优化我的访问体验。
CloudFlare DNS配置
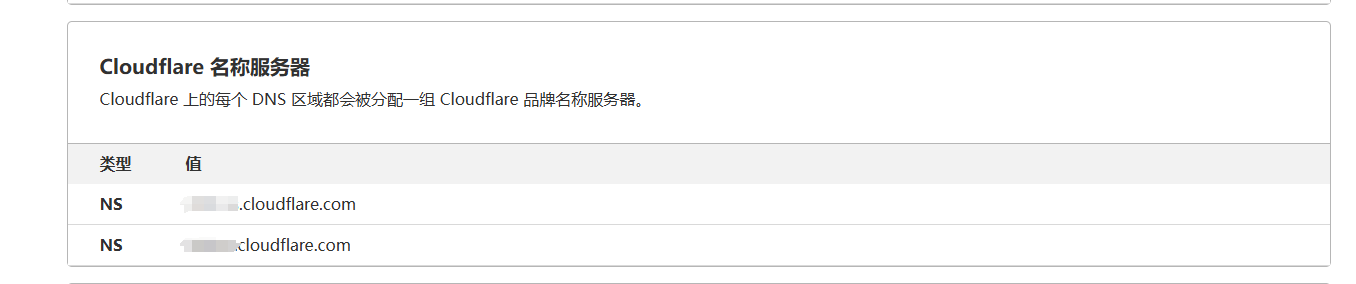
CloudFlare是一个强大的CDN和DNS服务提供商。通过注册和一些基本配置,我发现要让CloudFlare免费版生效,需要将域名的NS记录指向CloudFlare分配的地址。这意味着我需要将阿里云DNS解析修改为CloudFlare的地址,从而让CloudFlare接管我的域名解析。

遇到的挑战
配置完成后,我遇到了新问题:之前使用阿里云的CNAME记录将域名解析到tplink的二级域名上,避免了使用DDNS。但转到CloudFlare后,我需要重新考虑DDNS的配置。
幸运的是,群晖套件中的GODDNS帮我解决了这个问题。通过下载、安装和配置CloudFlare的API令牌,我成功地让CloudFlare支持了DDNS。
CloudFlare代理问题
然而,CloudFlare接管后,我发现网页无法打开。经过一番研究,我了解到CloudFlare代理分为两种模式,而且它只能代理特定的端口。
CloudFlare支持的端口
- HTTP协议:80, 8080, 8880, 2052, 2082, 2086, 2095
- HTTPS协议:443, 2053, 2083, 2087, 2096, 8443
解决方案
我决定将博客端口设置为2053,但遇到了一些困难。经过不懈努力,我终于找到了解决方案:
- 添加CNAME记录:将
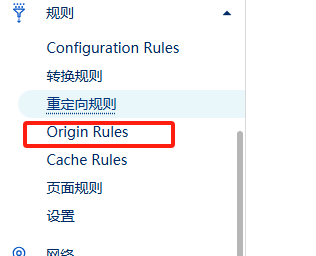
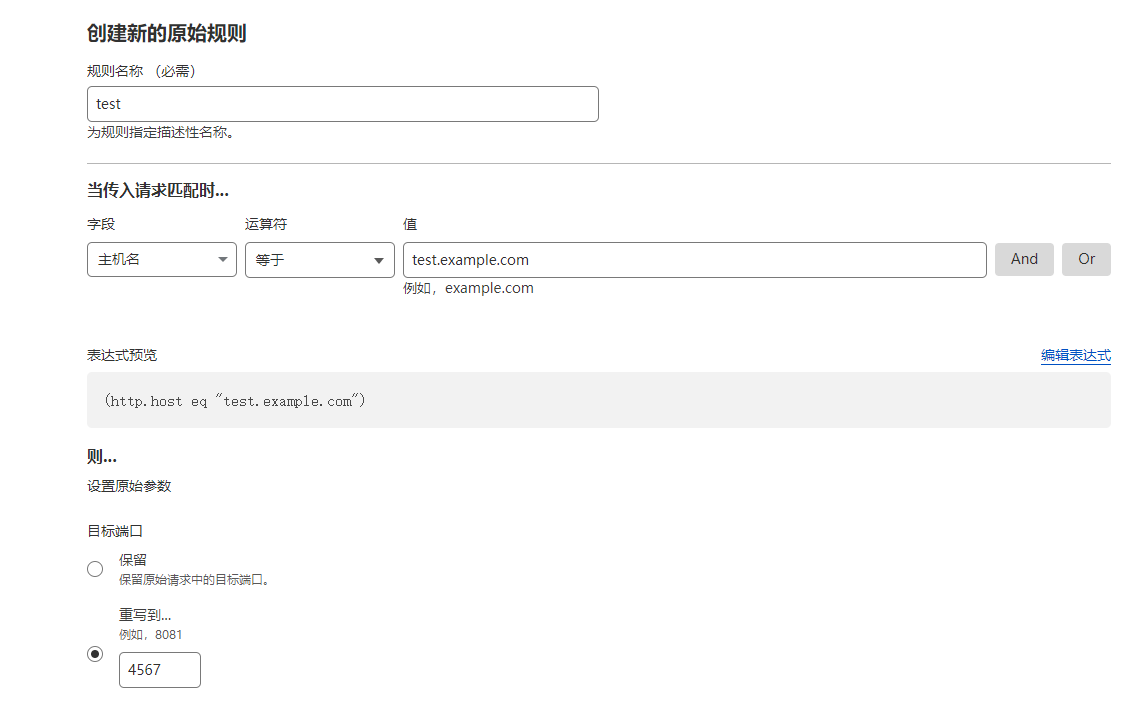
test.example.com指向www.example.com。 - 使用CloudFlare页面规则:在CloudFlare的控制面板中,添加一个Origin Rules,将
test.example.com的端口重写到4567。



结尾
通过这些步骤,我不仅解决了端口问题,还为服务器添加了SSL证书,使得博客的访问更加安全和便捷。
至此,博客域名解析终于配置完成!